Soms ‘verdwijnen’ er pagina’s op je website omdat de link (URL) niet meer bestaat. Dat kan gebeuren. Vaak zonder dat je het zelf in de gaten hebt. Dat kan komen doordat je een pagina hebt verwijderd, je hebt een nieuwe website of je hebt de URL van een pagina gewijzigd.
Oude links kunnen nog wel op allerlei andere plekken voorkomen, zoals in de Google zoekresultaten, in een mailing die je ooit verstuurde, of bijvoorbeeld in een social media update. Maar de link bestaat niet meer op je website, dus krijgen bezoekers een '404 pagina niet gevonden' foutmelding als ze ergens op zo'n niet meer bestaande link klikken.
De 404 pagina jaagt bezoekers weg
Zo’n 404 melding is vervelend voor bezoekers want zij vinden niet wat ze zoeken en gaan waarschijnlijk terug naar Google voor een beter zoekresultaat (van de concurrent) in plaats van op jouw website verder zoeken naar de juiste pagina. Dat is dan weer vervelend voor jou want je vindbaarheid via Google loopt daardoor hard terug.
Zometeen de oplossing voor dit probleem. Nu eerst de oorzaken.
De oorzaak van een 404 foutmeldingen (crawlfout)
Een link wordt een ‘crawlfout’ als deze link niet meer bestaat op je website. Dat kan komen doordat:
- Je hebt een pagina verwijderd
- Je vond de URL van een pagina niet fraai, en je hebt de URL gewijzigd
- Je hebt de “permalink” instellingen in WordPress veranderd. Daardoor kunnen opeens alle links die je had met de vorige permalink-instellingen leiden tot een 404 foutmelding in de browser van de bezoeker.
- Je hebt een nieuwe website en de links van je nieuwe website zijn anders van opbouw
Wil je weten of er niet bestaande links van jouw website ‘rondzwerven’ op het internet als gevolg van een of meer van de situaties die ik hierboven heb beschreven? Koppel dan de gratis Google Search Console (voorheen Google Webmaster Tools) aan je website. In dit eerdere artikel lees je hoe je dat doet en wat je nog meer kunt doen met de Google Search Console om je website te optimaliseren en beter vindbaar te maken.
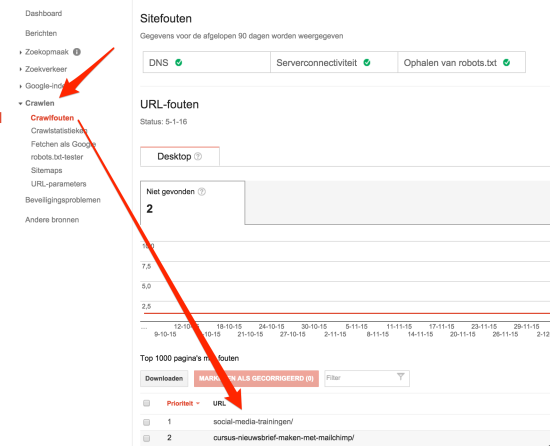
Je vindt de niet bestaande links in de Google Search Console door in het linkermenu te klikken op Crawlen – Crawlfouten:

Eerstvolgende SEO cursus:
Woensdag 23 april 2025 (10.00u – 13.00u)
Live online, kleine groep€275 €148
Nog 3 plekken beschikbaar→
Crawlfouten oplossen
Crawlfouten kun je oplossen door een ‘redirect’ te maken. Een redirect is een soort verhuisbericht waarin je aangeeft wat de oude link was en wat de bijhorende juiste link is die wèl bestaat op je website.
Eerst de eenvoudige oplossing voor WordPress gebruikers, tot slot de algemene, ietwat technische, oplossing die werkt op alle website.
Belangrijk: maak eerste een backup van je website voordat je redirects gaat toevoegen.
Redirects maken in WordPress met Redirection plugin

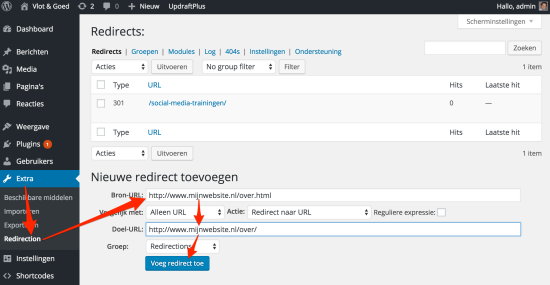
Als je WordPress gebruikt, dan is de Redirection plugin handig. Je installeert de plugin en dan vind je in het linker menu onder ‘Extra’ de optie ‘Redirection’. Je kunt dan een redirect aanmaken op deze manier:
- Bij ‘Bron-URL’ vul je de oude/vervallen link in.
- Bij ‘Doel-URL’ vul je de link in waarnaar je de bezoekers wilt doorverwijzen
- De overige opties laat je staan zoals ze standaard zijn ingesteld.
- Klik op ‘Add Redirection’ en klaar is je ‘verhuisbericht’!

Redirects maken in WordPress via de Yoast plugin

Als je de Yoast plugin gebruikt dan heb je de Redirections plugin niet nodig. Je kunt dan als volgt de doorverwijzing maken:
- Klik in het WordPress Dashboard op ‘SEO’ en vervolgens op ‘Extra’. Op die pagina die je dan te zien krijgt, klik je op de link ‘Bestandsbewerker’.
- In het tekstvak “.htaccess-bestand’ vul je onder # END WordPress de gewenste doorverwijzing in.
Bijvoorbeeld:
- Redirect 301 /over.html http://www.mijnwebsite.nl/over/
In de volgende paragraaf licht ik de opbouw van deze redirect toe.
Vergeet niet om de aanpassing van het .htaccess-bestand op te slaan:
- Klik na het toevoegen van de Redirect 301 regel(s) op de knop ‘.htaccess wijzigingen opslaan.
Als die knop er niet is, of niet aanklikbaar is, dan heb je vanuit WordPress geen rechten om het bestand te bewerken. Gebruik dan de Redirections plugin, of de FTP oplossing hieronder.
Redirects maken via het .htaccess bestand
Als je met bijvoorbeeld FileZilla een FTP verbinding maakt met de locatie waar je website is gehost, dan kun je daar in de ‘root’ (= hoofdmap van je domein) het bestandje met de naam .htaccess vinden. En als je het niet direct ziet, dan voor de zekerheid even kijken of je FTP programma alle bestandstypen toont. Soms valt het .htaccess bestand in de categorie ‘verborgen bestanden’ en moet je bij de instellingen aangeven dat je die bestanden ook wilt zien.
Als het bestand daarna nog niet zichtbaar is, dan bestaat het .htaccess bestand niet, en kun je er zelf eentje aanmaken. Het is een bestandje met ‘platte tekst’ dat je prima kunt maken met de Kladblok applicatie in Windows (Notepad) of met de Teksteditor op een Mac (wel even via het menu bovenin klikken op Opmaak – Converteer naar platte tekst).
Stel dat je een nieuwe website hebt waarbij de linkstructuur is veranderd en dat dit je oude (en dus niet meer bestaande) links is:
- http://www.mijnwebsite.nl/over.html
En dat dit je nieuwe (en wel bestaande link) is:
- http://www.mijnwebsite.nl/over/
Dan neem je deze regel op in het .htaccess bestand:
- Redirect 301 /over.html http://www.mijnwebsite.nl/over/
Je zet dus de nieuwe link op dezelfde regel achter de oude link. En bij de oude link verwijder je je domeinnaam naam (in dit voorbeeld verwijder je dus http://www.mijnwebsite uit je oude link).
Nu worden (be-)zoekers via Google en de andere websites waar je oude link nog op staat vermeld, automatisch doorverwezen naar de juiste pagina op je website.
De 404 pagina aanpassen
Mochten er per ongeluk toch nog oude links zijn die je (nog) niet met een redirect hebt doorverwezen naar de juiste pagina, dan komen bezoekers dus op een 404-pagina. Die 404 pagina wordt meestal door je website gegenereerd, is vaak in het Engels. De standaard 404 pagina ziet er meestal niet fraai uit. Bezoekers haken dan snel af en gaan terug naar Google om op een beter zoekresultaat te klikken.
Een fraaie 404 pagina kan helpen om bezoekers vast te houden en kan helpen om een bezoeker toch nog redelijk vlot bij de gezochte informatie te laten belanden.
In WordPress wordt de 404 pagina gegenereerd door het thema dat je gebruikt en je hebt programmeerkennis nodig om deze pagina aan te passen. Nog een nadeel: als je wisselt van thema, moet je de 404 pagina weer opnieuw programmeren om ervoor te zorgen dat deze pagina er fraai uitziet en behulpzaam is.
De oplossing: de 404page plugin.
De WordPress 404page plugin

Met de WordPress 404page plugin kun je een bestaande pagina binnen WordPress aanwijzen als 404 pagina. Erg handig want je kunt dan de pagina vullen en indelen zonder te programmeren. Dus op de gewone manier, zoals je gewend bent. Tip: voeg aan je 404 pagina een sitemap toe met de Pagelist plugin.
Wil je op korte termijn alle essentiële SEO vaardigheden leren die nodig zijn om je website goed vindbaar en representatief tevoorschijn te laten komen in de zoekmachines? Dan is de online SEO cursus (met 25 direct te starten videolessen) iets voor jou! Investering: €298 €148. Bekijk de cursus→
Misschien vind je dit ook interessant: