Sinds ongeveer 2016 worden websites en e-mailnieuwsbrieven voornamelijk op mobiel bekeken. Toch is de software waarmee je websites en nieuwsbrieven maakt in eerste instantie gericht op het maken van webpagina’s en e-mailnieuwsbrieven voor de desktop.
Mobile first design, waarbij de leeservaring op mobiel dus het hoofduitgangspunt is, dringt nog maar langzaam door in software als MailChimp en WordPress.
Gelukkig laten ze je niet helemaal in de kou staan en komen er steeds meer functies bij in MailChimp en WordPress die je helpen om een responsive design te maken.
Eerstvolgende groepscursus Mailchimp
Donderdag 12 juni 2025 (9.00u – 16.30u)
Nog 3 plekken beschikbaar
In dit artikel een aantal tips die je helpen bij mobile first design in MailChimp:
Checken hoeveel % van de mensen je nieuwsbrief op mobiel leest
Om zeker te weten of mobile first design voor jou doelgroep ook van belang is, kun je bij de Audience statistieken kijken hoe de verdeling is tussen lezen op mobiel en op desktop.
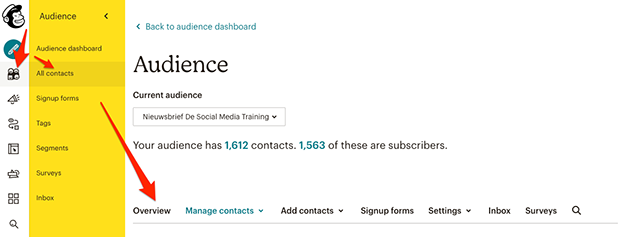
Ga naar Audience » All Contacts en klik op Overview:

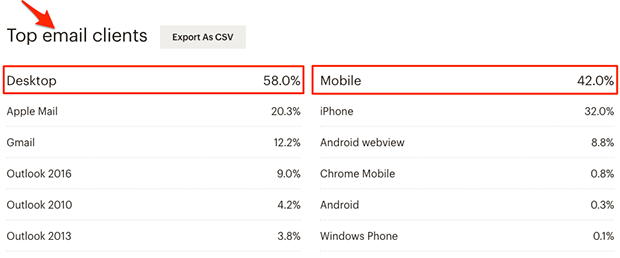
Scroll een heel eind naar beneden tot je het kopje "Top email clients" ziet:

Mijn nieuwsbrieven bevatten tips over WordPress en MailChimp die vooral relevant zijn als je daarmee bezig bent achter je computer. Dat is waarschijnlijk de reden dat mijn doelgroep mijn nieuwsbrieven nog voor 64% op desktop leest. Vorig jaar was het nog 75%, dus ook bij mij gaat het aantal lezers op desktop hard omlaag.
Alle essentiële Mailchimp vaardigheden vlot onder de knie krijgen? Begin dan nu met de online cursus Mailchimp (€198 €98). Deze overzichtelijke e-learning omgeving bevat meer dan 40 videolessen.
Geen urenlange video, maar beknopte video’s overzichtelijk per onderdeel gegroepeerd, zodat je de cursus stap voor stap in je eigen tempo kunt volgen, makkelijk terug kunt vinden waar je gebleven bent en je kunt de lessen net zo vaak herhalen als je wilt. Bekijk de online cursus MailChimp→
De mobiele preview bekijken
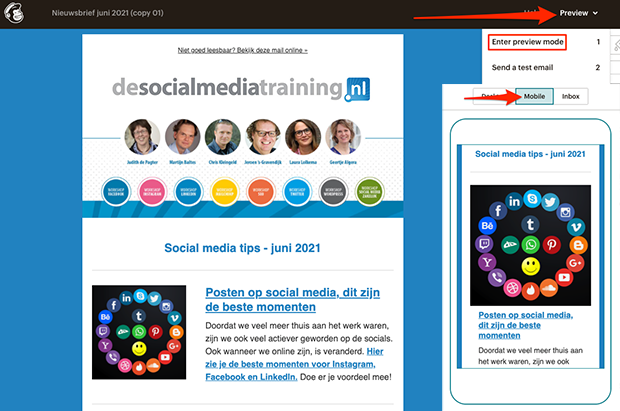
Als je een nieuwsbrief aan het maken bent, dan kun je via deze weg de mobiele versie bekijken:

Je kunt daar goed zien of je MailChimp nieuwsbrief responsive is, oftewel of de content binnen de breedte van het scherm blijft (zonder te scrollen) en groot genoeg is en dus inzoomen niet nodig is.
Opmaak fine tunen voor mobiel
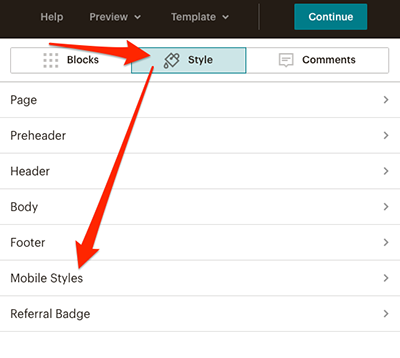
Vind je de teksten te klein of te groot op mobiel, en vind je ze op de desktop wel prima? Dan kun je hier voor mobiel de opmaak fine tunen en/of onderdelen uitschakelen:

Andere belangrijke MailChimp instellingen
Is het tijd voor een gestructureerde route (zonder omleidingen) door alle MailChimp instellingen? Overweeg dan de 1-daagse groepscursus MailChimp in Hilversum.
Eerstvolgende groepscursus Mailchimp
Donderdag 12 juni 2025 (9.00u – 16.30u)
Nog 3 plekken beschikbaar
Stap voor stap word je in de juiste volgorde door MailChimp geleid. Je mist de belangrijke en soms 'verstopte' instellingen niet en je bespaart een hoop tijd.
Meer weten? Klik dan op de onderstaande knop en lees wat je leert en bereikt met de cursus MailChimp:

