Als je (even) je WordPress website wilt verbergen voor bezoekers, dan kun je dat doen door een tijdelijk pagina in te schakelen.
Dit zijn de meest voorkomende situaties waarbij gebruik gemaakt wordt van een tijdelijke coming soon pagina:
- Je start met het bouwen van een nieuwe website
- Je gaat een bestaande website totaal verbouwen en je wilt niet dat bezoekers het tijdelijke "rommeltje" zien, maar wel je contactgegevens tonen in combinatie met een bericht zoals bijvoorbeeld "We zijn enkele dagen offline".
Eerstvolgende groepscursus WordPress:
Donderdag 11 juli 2024 (9.00u – 17.00u)
€378 per persoon exclusief BTW
Handige coming soon WordPress plugin
Je WordPress website offline zetten doe je door gebruik te maken van een van de vele gratis plugins die je binnen WordPress kunt vinden via Plugins » Nieuwe plugin door te zoeken met deze termen:
- Coming soon pagina plugin
- Under construction page plugin
- Maintenance mode plugin
- Site offline mode plugin
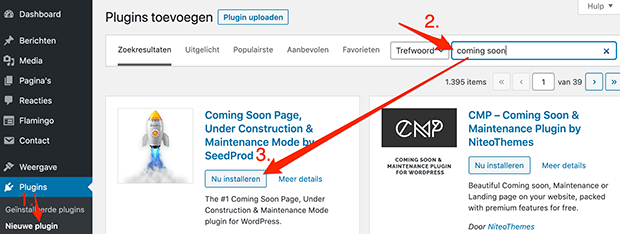
Je komt dan ook de plugin "Coming Soon Page, Under Construction & Maintenance Mode by SeedProd" tegen.
Je hoeft niet de hele naam van deze plugin in te typen. Als je "coming soon" intypt rechtsboven, dan vind je 'm ook:

Klik op de knop "Installeren", even wachten, en daarna klik je op "Activeren".
Nu kunnen we deze coming soon plugin instellen en de tijdelijke WordPress pagina invullen.
Je tijdelijke WordPress pagina instellen
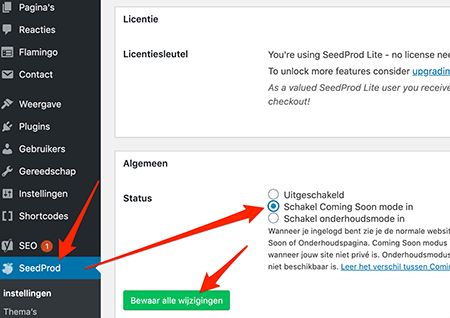
Als je een nieuwe website wilt verbergen, dan kies je de instelling "Schakel Coming Soon mode in":

Als je een bestaande website even offline zet ("maintenance mode"), dan kies je de andere optie: "Schakel onderhoudsmode in".
Vervolgens kun je:
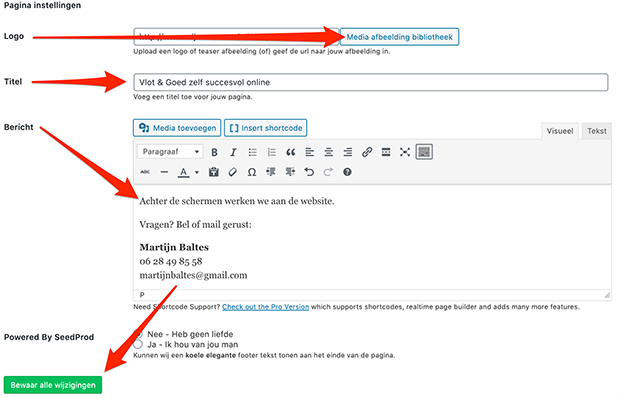
- je logo toevoegen (optioneel),
- een paginatitel typen (bijvoorbeeld je bedrijfsnaam, of "Binnenkort online") ,
- en een korte tekst toevoegen, al dan niet met je contactgegevens.
Hieronder zie je een voorbeeld met deze pagina-instellingen:

Klik op een van de groene knoppen met de tekst "Bewaar alle wijzigingen". Maakt niet uit welke want ze doen allemaal hetzelfde: alle instellingen opslaan.
Je tijdelijke WordPress pagina vormgeven
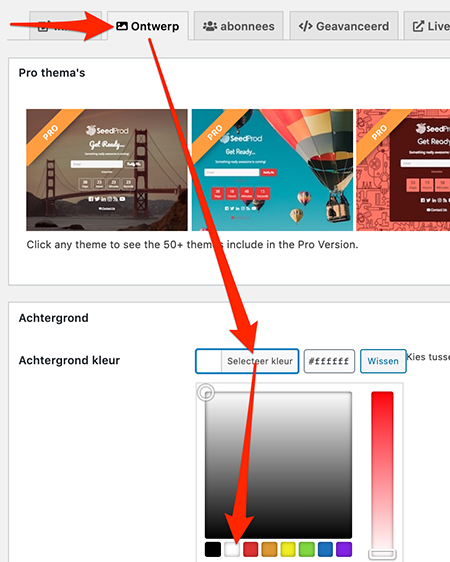
Op het tabblad 'Ontwerp" kun je je tijdelijke WordPress pagina verder vormgeven. Ik houd het hierbij simpel omdat ik mijn tijd vooral wil steken in het maken van de uiteindelijke website.
Meestal maak ik de achtergrond wit:

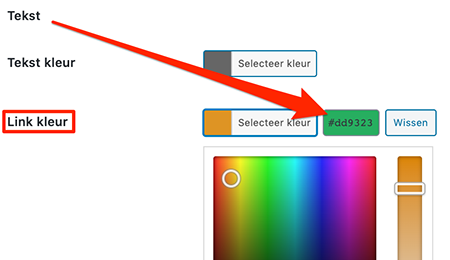
En verander ik de linkkleur naar een kleur uit de huisstijl:

Klik daarna weer op de groene knop "Bewaar alle wijzigingen".
Je tijdelijke WordPress pagina testen
Omdat je bent ingelogd, kun je de tijdelijke pagina zelf niet zien. Als je linksboven op het huisje ("Site bekijken") klikt, dan zie je nog steeds de gehele site en kun je de website verder gaan inrichten.
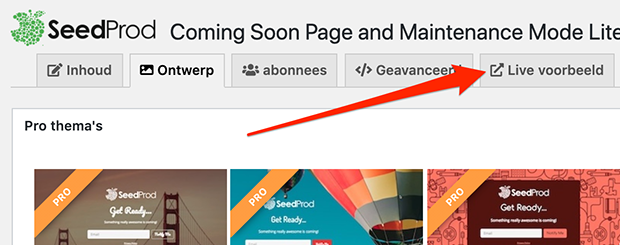
Als je wilt zien wat bezoekers nu zien, dan klik je op het tabblad 'Live voorbeeld':

Je ziet dan de tijdelijke pagina waarachter je je website hebt verborgen:

Prima "schutting" voor je bouwplaats, toch? 🙂
De tijdelijke WordPress pagina uitschakelen
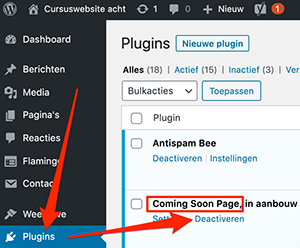
Nadat je de daadwerkelijke website af hebt, schakel je de tijdelijke coming soon pagina uit door de plugin de deactiveren:

Meer WordPress tips
Heb je plannen om zelf je website te gaan maken met WordPress, of ben je net begonnen? Als het teveel tijd kost om een goed template, de juiste plugins, blokken en knoppen te vinden, dan help ik je graag vlot & goed op weg tijdens de cursus WordPress, in een groep, individueel, of op afstand via Zoom.

