Wil je snel een overzicht met foto’s maken op je website? Dan kun je gebruik maken van de WordPress galerij. Dit is een standaard blok in de WordPress Gutenberg Block Editor. Je kunt daarmee in één keer een serie foto’s uploaden en deze netjes in hetzelfde formaat in een aantal kolommen naar keuze weergeven.
De WordPress galerij is handig als je bijvoorbeeld het volgende wilt maken:
- een portfolio website;
- een fotoalbum
- een "smoelenboek";
- een productenoverzicht.
In de onderstaande video leg ik uit hoe je in WordPress een fotogalerij maakt, en hoe je de presentatie daarvan interessanter en gebruiksvriendelijker maakt voor de bezoeker.
Als je de standaard WordPress galerij gebruikt, en een de bezoeker klikt op een foto in de galerij, dan verlaten bezoekers je website en zien dan alleen de grote versie van de foto. Het is nu onduidelijk voor hen hoe ze weer terug kunnen komen op de website.
Dat kan fraaier met de twee gratis WordPress plugins voor afbeeldingen waarvan ik de werking uitleg in deze video:
Snelle links naar de onderwerpen binnen de video:
00:33 Het standaard WordPress Galerij blok + lightbox pop up
04:30 Het Advanced Gallery Block (grid met ronde afbeeldingen)
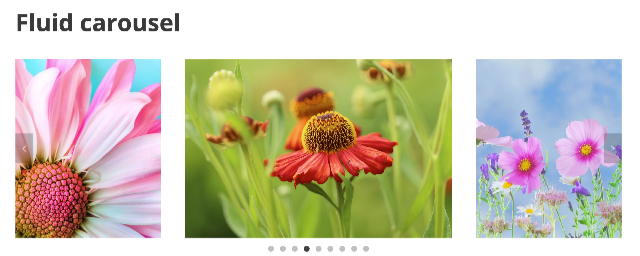
07:39 WordPress foto carousel
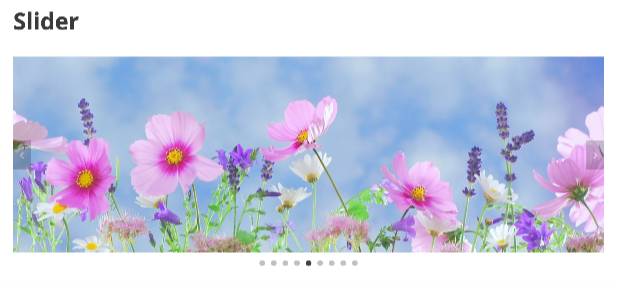
09:19 WordPress foto slider
10:22 Galerij met onderschriften en instelbare links per foto
Dit zijn de links naar de WordPress plugins die ik heb gebruikt:
Het enige wat je met deze plugin hoeft te doen is deze installeren activeren. Als een bezoeker nu op een foto klikt, dan blijven ze op de galerijpagina en opent de foto in een lightbox. De foto zie je dan op de voorgrond, en de website (vaag) op de achtergrond.
Kadence Blocks – Gutenberg Page Builder Toolkit:
Naast allerlei andere extra blokken voor de WordPress 5 Block Editor, bevat deze plugin ook het Advanced Gallery blok. Dit blok bevat veel meer instelmogelijkheden dan het standaard WordPress Galerij blok.
Je kunt er naast een fotogalerij ook een foto carrousel mee maken:

Of je kunt er een foto slider mee maken die automatisch de foto's afwisselt:

En handig als je een portfolio website wilt maken: je kunt per foto in de de galerij instellen naar welke vervolgpagina (met meer projectfoto's) deze moet doorlinken (in plaats van het tonen van een grote versie van de foto).
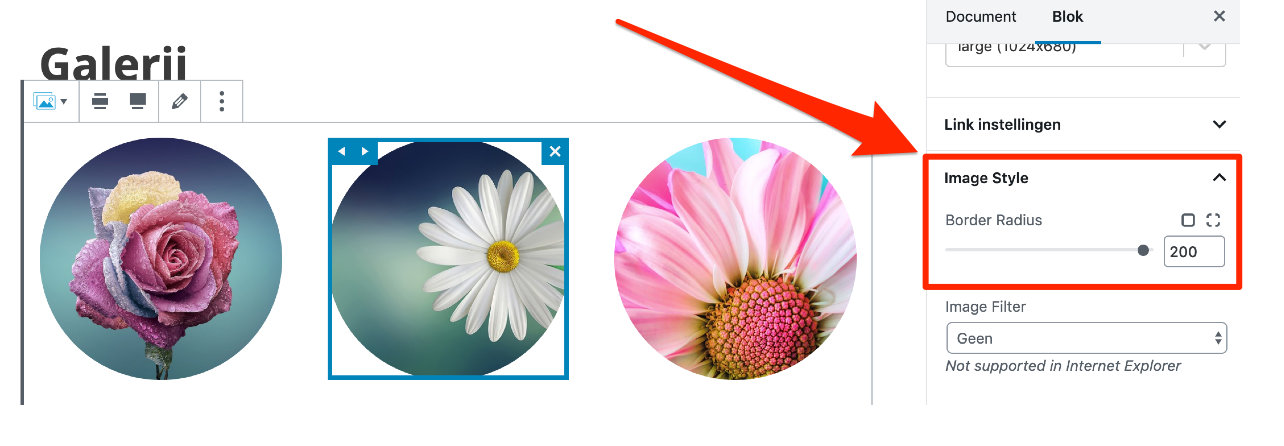
De foto's in de galerij direct in WordPress voorzien van afgronde hoeken, of zelfs helemaal rond maken? Dat kan de ook met de Kadence Blocks plugin via Image Style » Border Radius:

Meer leren over WordPress?
Regelmatig vragen over WordPress? En geen zin of tijd om uit te zoeken waar je de juiste templates, plugins, blokken en knoppen vindt? Dan is een van deze interactieve cursussen WordPress een slimme volgende stap:










Beste Martijn,
Dankjewel voor de goede video en precies wat ik nodig had. Ik heb het uitgevoerd en kwam BIJNA tot resultaat. Maar wat ik niet in jouw video tegenkom en wel bij mij; om te activeren vraagt de plugin om te verbinden met wordpress.com.
Kan ik die stap overslaan? Moet ik dan (ook) een wordpress.com account aanmaken?
Ik ben benieuwd wat jij hierover zegt.
Mirjam
Hetzelfde gebeurt overigens met Akismet
Hi Mirjam,
Vreemd! Het idee van deze plugins is juist dat ze werken ZONDER WordPress.com/Jetpack. Dus die vraag zou je over kunnen slaan.
Bedankt voor deze gouden tip
Goed zeg, heb hem meteen in gebruik genomen.
wat gebeurt er met de waarde van de links als ze op een foto klikken die naar het mediabestand linken? Wordt dit als link gezien en verlies je dus crawlbudget? Of kun je ze misschien als nofollow instellen? Of hoeft dat allemaal niet?
Beste Erwin, dank voor je reactie. Hoef je niets aan te doen. Dit zegt Google daarover: "'Noindex' on images, won't affect 'crawl budget' – that would affect if Googlebot-Images index the image for 'Google Image Search'. Won't affect if the image is or isn't loaded during rendering by Googlebot (for web search)! And noindex, still needs to crawl anyway to see the noindex! So doesn't save any budget!)"