Wil je onderdelen op je website meer laten opvallen? Langere teksten makkelijker leesbaar maken voor de snel scrollende lezer? Voeg dan iconen, pictogrammen en symbolen toe aan je WordPress teksten.
In dit artikel lees en zie je hoe je zonder technische kennis een uitgebreide icon set toevoegt aan WordPress. Het enige wat je nodig hebt is de juiste plugin.
Icons toevoegen met de Block editor
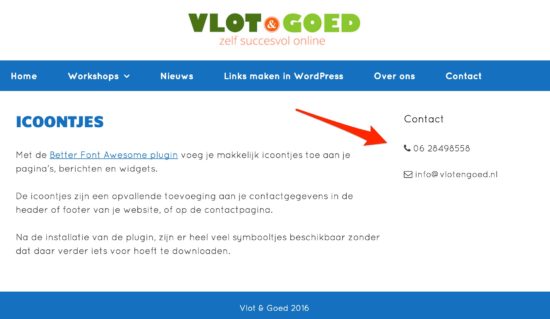
Als je WordPress Gutenberg gebruikt, dan kun je daarmee mooie icons toevoegen aan je pagina's, berichten en widgets door de gratis Kadence plugin te installeren. Deze plugin voegt extra blokken toe aan de standaard WordPress block editor. Met het Icon List blok kun je voor een de gehele opsomming ("bullet lijstje") hetzelfde icoontje kiezen of per regel van je lijst een ander icoontje. Dat laatste kan bijvoorbeeld handig zijn als je je contactgegevens wilt voorzien van icoontjes zoals je hieronder ziet:
Hoe het precies werkt, zie je in de video hieronder:
Icons toevoegen met de Classic editor
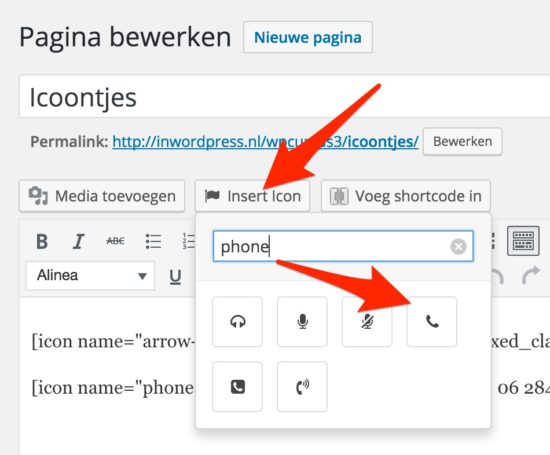
Met de Better Font Awesome plugin voeg je makkelijk icoontjes toe aan je pagina’s, berichten en widgets.
De icoontjes zijn een opvallende toevoeging aan bijvoorbeeld je contactgegevens in de header of footer van je website, of op de contactpagina.

Na de installatie van de plugin, zijn er heel veel symbooltjes beschikbaar zonder dat je daar verder iets voor hoeft te downloaden. Geen gedoe met plaatjes en instellingen, maar makkelijk zoeken in het enorme aanbod, aanklikken en klaar!

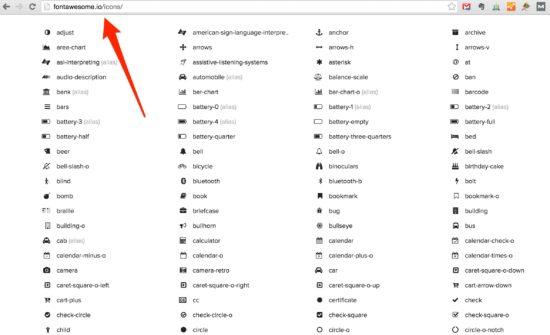
Welke icoontjes zijn beschikbaar?
Ter inspiratie vind je hieronder de link naar de complete lijst. De lijst is ook handig om de juiste namen van de icoontjes te vinden die je vervolgens weer intikt als je in je pagina, bericht of widget klikt op de knop 'Add Icon'. Zo voeg je snel het juiste icoontje aan je pagina, bericht of widgets.
Instructievideo
Bekijk de onderstaande video en leer hoe je binnen 5 minuten deze handige optie toevoegt aan jouw WordPress website:
Icoontjes in de kop, voettekst of zijbalk plaatsen
Wil je de icoontjes toevoegen aan de kop (header), de voettekst(footer) of de sidebar (zijbalk)? Installeer dan de Black Studio Tiny MCE plugin en schuif de Visuele Bewerker widget in het gewenste widgetgebied. Als je de widget bewerkt, zie je daar ook de knop ‘Add Icon’, net zoals bij het bewerken van Berichten en Pagina’s.



Goede uitleg Martijn. Met jouw hulp hebben we weer iets extra's kunnen toevoegen aan onze website.